Have you ever been handed a business card with a grainy logo? Maybe you had a brochure printed and your graphics didn’t look as crisp as you expected.
Chances are your logo was in the wrong format.
There are two main reasons for poor logo quality on printed materials:
- Your logo was created in the wrong format (built in the wrong software)
- Your logo was created properly, but you used the wrong file for printing
Unfortunately, the first issue is one we run into all the time. This is where the adage “you get what you pay for” rings especially true. There’s more to logo design than owning a computer with a certain piece of software.
There are two terms that will explain the grainy logo problem:
Raster (or bitmap) art:
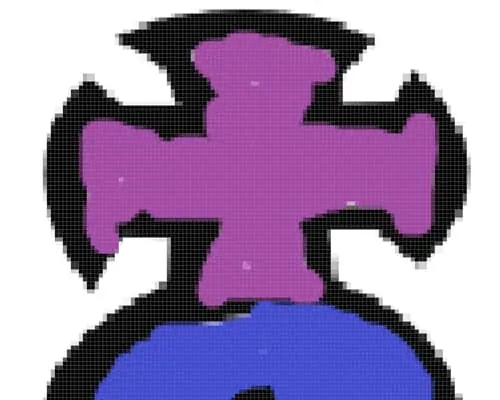
A raster or bitmap file is an image; it’s composed of tiny pixels of color. If you zoom in, you’ll see all the little squares that create it. In printing, we use the term DPI (Dots Per Inch) to measure resolution. The more dots per inch, the higher the resolution, and the better quality the print. These terms generally come up when you’re printing photographs; you want the image resolution to be at least 300 dpi.
Raster Software: Adobe Photoshop, Affinity Photo, Gimp
Raster File Types: JPG, PNG, GIF, PSD, TIF
If your logo was created in Photoshop, it’s a raster file. Period. It doesn’t matter what file type you save it as. PDF? Nope. It’s still a raster file because it was created in raster software. This means it now has the same printing requirements as your family photos; high-resolution and the proper size (a 300 dpi image that’s only 1″ x 2″ is not going to look good blown up to 5×7).

Vector (or line) art:
Vector art is composed of continuous, mathematical lines and curves. It is not an image or a photo, so it can be scaled to infinite sizes without a loss in resolution. If your logo is vector art, you could blow it up to fit on a billboard and it will look just as good as it does on your flyers, t-shirts, and signage.
Vector Software: Adobe Illustrator, Affinity Designer, Pixelmator, Freehand
Vector File Types: PDF, EPS, AI, SVG
It’s important to note that vector files can be saved as raster files. If your logo was created in Illustrator, but you export it as a JPG, the file has been rasterized and it’s no longer vector art. If it’s a raster file type, it’s a raster file, regardless of how it was originally created.

Logos should always be designed as vector art.
A logo needs to be usable for everything – print, signage, advertising, websites, email newsletters, t-shirts. JPGs and PNGs are standard files for web use, and it’s easy to export a vector logo as those files. Unfortunately the opposite is not true; the only way to export a JPG as vector art is to manually redraw it.
Another reason your logo needs to be designed in vector format is for color separation. These days, the majority of what we print is full color, so full color logos are fine for business cards or stationery. However, if you want to screen print your logo on something (t-shirts), chances are you’ll need to have a 1 or 2 color logo. You can’t really create a true 2 color logo in Photoshop.
Q: How do I know if my logo is vector or raster?
If it’s one of the vector file types (PDF, EPS, AI, SVG), and the lines look crisp, you’re probably ok (though not always – you can open an image in Illustrator and save it as an AI file… but it’s still an image).
If it’s one of the raster file types, then it’s a raster file (JPG, PNG, GIF, PSD, TIF). TIF is high-res format, so that’s a better sign, though still not ideal. If care wasn’t taken to ensure your logo was designed in vector format, chances are it was also not created at 300 dpi. If you print the logo on business cards, it might be ok, since they’re small. But if you need to create a poster, it’s probably not going to look great. Every case is different though – if you aren’t sure, feel free to send us your logo and we can make specific recommendations.
Q: What if my logo is a raster file?
You have two options:
- Option 1: Contact whoever originally created your logo, and ask if they have vector artwork. Occasionally the logo has been created in the proper format, but either the original files were never sent to you, or if they were, they got lost or buried in a folder somewhere. Most of the vector formats can’t be viewed without the proper software, so it’s common for business owners to be using the wrong file types, simply because those are the only ones they can actually open. I always send our clients vector logos in PDF format to avoid this issue.
- Option 2: If your logo was NOT created in vector software and is too low-res for your project, you’ll need to recreate it in vector format. This is pretty standard in the printing industry (I’ve recreated a massive amount of logos over the years). It happens so often with new clients I just add logo recreation to the estimate if I know we’ll need it. The amount of time required depends on how complex your logo is, but a quick look is all I need to give you a time estimate. The good news is once it’s been rebuilt you won’t have to do it again. At cyclone press, if we’re recreating a logo, we can also redesign it somewhat if it needs a little help (see examples of redesigned logos here).
Q: Why can’t I just save my raster logo at a higher resolution?
This doesn’t really work, and here’s why. If you have a raster file composed of 500 pixels, and you increase the image size, you still only have 500 pixels.
You can increase the dpi at the same time (this is called resampling), but Photoshop has to guess the colors in between the pixels that are already there. You’re not really improving anything, because your logo will actually lose sharpness. Sure, it will get bigger, but it will also get blurrier.
we can design, re-design, or recreate your logo in vector format.
Every logo we design is created in Illustrator as vector artwork. We save multiple versions of logos for our clients – a standard full color for print (CMYK), color for web (RGB), a black & white version for printing on your desktop printer, and a 1 or 2 color version (PMS colors) for certain printing applications. We’ll even create portrait and landscape versions, logos with or without taglines, whatever your business needs.
We keep logos on file, so if you misplace your vector versions, send us an email and we’ll resend it. We can create new versions if you want something like a 10th anniversary logo. We can even talk to the company producing your custom mugs about the logo formats and sizes they need, and send it directly to them. Brand management is what we do.
Need to recreate your logo? It’s a standard hourly rate and a quick and easy estimate. Click below to send us an email, and just attach a copy of the logo you need to recreate or redesign.